Kurzreferenz Accessibility
1. Einstieg
Als Hochschule sind wir verpflichtet, unsere Website und ihre Inhalte barrierefrei zu gestalten. Der Accessibility Check unterstützt dabei.
Zusätzlich wirkt sich Barrierefreiheit positiv auf die Suchmaschinenoptimierung (SEO) aus.
Die Funktion ist im Backend unter „Accessibility Check“ bzw. über das grüne Symbol mit dem Männchen aufrufbar.
Empfehlung: Neue oder geänderte Inhalte möglichst direkt nach dem Anlegen prüfen.
Der Accessibility Check ist ein Hilfsmittel zur Qualitätssicherung – die Verantwortung für barrierefreie Inhalte liegt weiterhin bei den Redakteur*innen. Manche Inhalte (z. B. schlecht beschriebene Bilder) werden von der Extension nicht zuverlässig erkannt.
4. Fehler analysieren & beheben
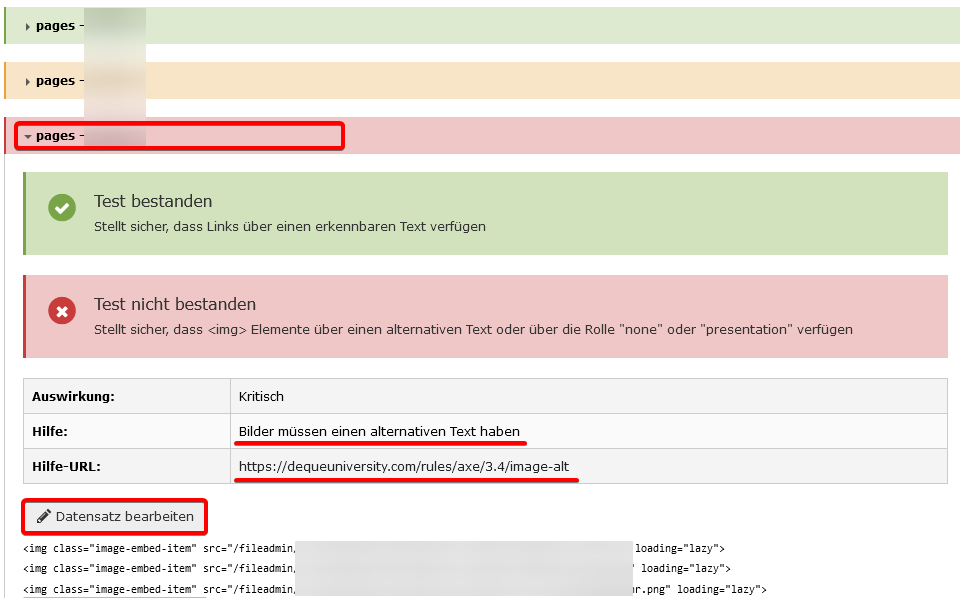
Fehler werden in der Ansicht erklärt:
- Der Tab „Hilfe“ bietet Hintergrundinfos
- Wenn ein Link mit „hierzu“ erscheint → zusätzliche Erklärung verfügbar
- Mit dem Button „Datensatz bearbeiten“ gelangt man direkt zur Problemstelle
Falls möglich, einen alternativen Text eintragen, z. B. für Bilder oder Links
Bei komplexen Fehlern hilft oft die Anzeige im HTML-Kontext weiter.
5. Häufige Fehlerquellen
- Fehlender oder unklarer Alt-Text bei Bildern & Links
- Mehrere Elemente mit dem gleichen Alternativtext
- Leere Links (nur Icons, kein beschreibender Text)
- Falsche Reihenfolge der Überschriften (z. B. h2 → h4 ohne h3 dazwischen)